Сделай объёмный текст в Фотошоп
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.

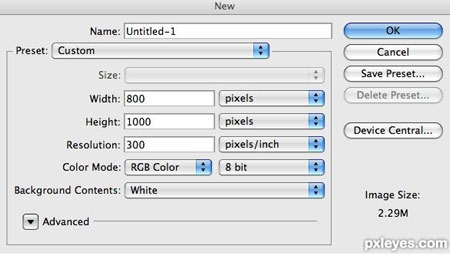
Шаг 1. Создаем документ размером 800х1000 пикселей
разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой
размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете
это в какой-либо проект, может понадобится отрегулировать размер
изображения, а если исходный материал будет маленьким, то при увеличении
он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.

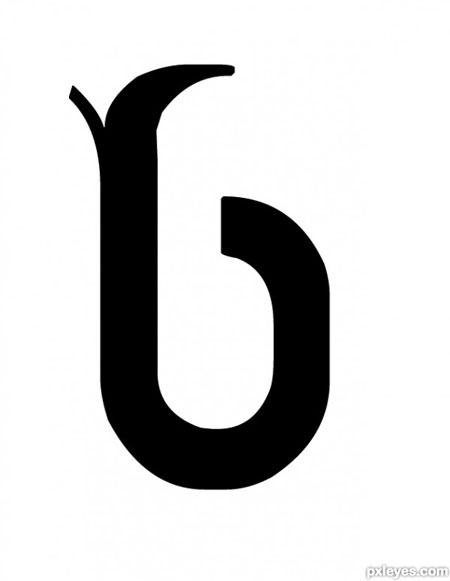
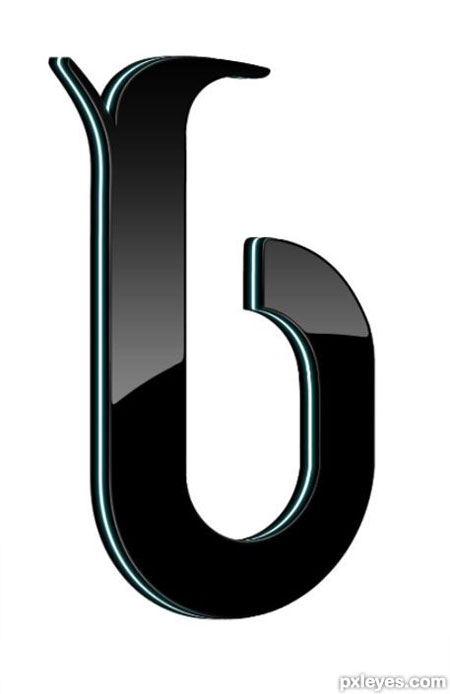
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне
кажется, что глянцевый эффект будет лучше смотреться именно на таком
шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.

Шаг 3. (в этом шаге мы будем приводить в порядок
букву, если это необходимо, конечно. Вы можете пропустить эту часть и
сразу перейти к Шагу 6)
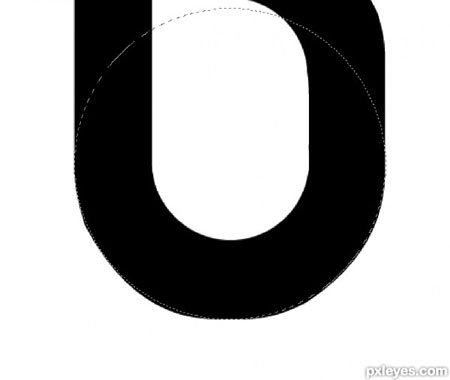
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool  (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно
повторяло форму верхней части буквы. Как видно на рисунке ниже,
положение выделения не совсем правильно, поэтому кликаем правой кнопкой
мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE, чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
(Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно
повторяло форму верхней части буквы. Как видно на рисунке ниже,
положение выделения не совсем правильно, поэтому кликаем правой кнопкой
мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE, чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.

Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I. Затем берем Eraser Tool  (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края. (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.

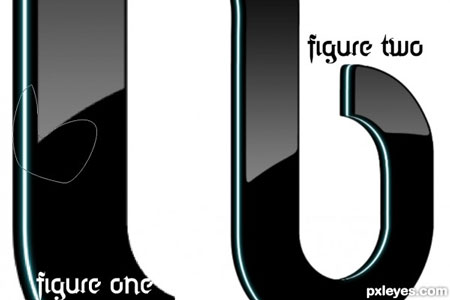
Шаг 5. Активируем инструмент Pen Tool  (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection
(Создать выделение). Убедитесь, что параметр Feather (Растушевка)
установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не
делайте их слишком загругленными. Применяем эти действия к другим частям
буквы, которым необходимы коррекция. На фигуре 3 показано,что
получилось в итоге. (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection
(Создать выделение). Убедитесь, что параметр Feather (Растушевка)
установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не
делайте их слишком загругленными. Применяем эти действия к другим частям
буквы, которым необходимы коррекция. На фигуре 3 показано,что
получилось в итоге.

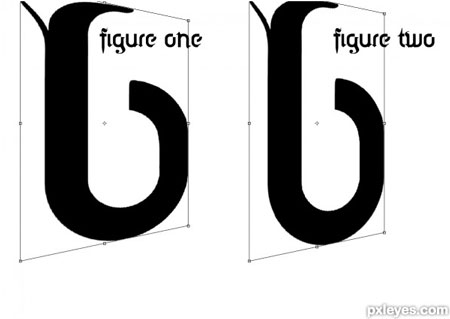
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit - Transform - Free Transform (Редактирование - Трансформация - Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL,
тянем за правый угол вниз, чтобы деформировать букву в перспективе
(фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре
2.

Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move  Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT
и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы
создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и
10, затем объединяем их комбинацией CTRL+E. Называем этот слой "СВЕЧЕНИЕ". Далее применяем к нему Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум. Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT
и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы
создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и
10, затем объединяем их комбинацией CTRL+E. Называем этот слой "СВЕЧЕНИЕ". Далее применяем к нему Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.

Шаг 8. Затем выделяем копии 11-17 и объединяем их
(CTRL+E), называем слой "ПЕРЕДНЯЯ ЧАСТЬ". Теперь выделяем копии 1-7
вместе с оригиналом и также объединяем. Называем слой "ЗАДНЯЯ ЧАСТЬ".
Затем выделяем копию 18 и переименовываем ее на "ОФОРМЛЕНИЕ".
Шаг 9. Создаем новый слой "СИЯНИЕ" над слоем
"ОФОРМЛЕНИЕ". Затем, зажимаем клавишу ALT и кликаем между этими двумя
слоями. В результате, возле слоя "СИЯНИЕ" должна появиться маленькая
стрелка направленная вниз, которая означает, что для этого применяется
обтравочная маска. Активируем Rectangular Marquee Tool  (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit - Fill (Редактирование - Заливка). Далее берем Elliptical Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit - Fill (Редактирование - Заливка). Далее берем Elliptical Marquee Tool  (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE,
чтобы удалить выделенную часть, как показано на фигуре 3. Теперь
создадим слой-маску. Вы можете это сделать, кликнув на маленький
прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое "СИЯНИЕ". (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE,
чтобы удалить выделенную часть, как показано на фигуре 3. Теперь
создадим слой-маску. Вы можете это сделать, кликнув на маленький
прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое "СИЯНИЕ".


Берем Gradient Tool  (Градиент)
(G) от черного к белому, линейный, деактивируем опцию Reverse
(Перевернуть), если она активна. Проводим градиентом от верха к низу
документа и уменьшаем Opacity (Непрозрачность) слоя "СИЯНИЕ" примерно на
50-60%. Убедитесь, что ваша буква выглядит как моя. (Градиент)
(G) от черного к белому, линейный, деактивируем опцию Reverse
(Перевернуть), если она активна. Проводим градиентом от верха к низу
документа и уменьшаем Opacity (Непрозрачность) слоя "СИЯНИЕ" примерно на
50-60%. Убедитесь, что ваша буква выглядит как моя.

Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL,
кликаем на миниатюре слоя "ПЕРЕДНЯЯ ЧАСТЬ". Вы должны кликнуть именно
на миниатюре, так как нам необходимо загрузить выделение слоя. После
этого переходим на слой "СВЕЧЕНИЕ" (просто кликаем по нему) и жмем
DELETE. Скройте слои "ПЕРЕДНЯЯ ЧАСТЬ" и "ОФОРМЛЕНИЕ" и вы увидите
результат данных манипуляций. Снимаем выделение CTRL+D.
Теперь перемещаем слой "СВЕЧЕНИЕ" в самый верх панели слоев. После
этого, выделяем слои "ПЕРЕДНЯЯ ЧАСТЬ" и "ЗАДНЯЯ ЧАСТЬ" и объединяем их
вместе (CTRL+E). Называем новый слой "ТЕЛО".
Шаг 12. Активируем слой "СВЕЧЕНИЕ" и кликаем на кнопку
"fx" внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я
хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения
на 6 и цвет 00E1F5.

Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя "ОФОРМЛЕНИЕ". Переходим Select - Modify - Contract (Выделение - Модификация - Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой "СИЯНИЕ". Теперь жмем DELETE, чтобы удалить лишнюю часть.

Шаг 14. Далее мы должны закруглить края отражения. Берем Pen Tool  (Перо) (P) и создаем контур, как на фигуре 1. Когда вы примените эти
действия ко всем углам, то получите то, что изображено на фигуре 2.
(Перо) (P) и создаем контур, как на фигуре 1. Когда вы примените эти
действия ко всем углам, то получите то, что изображено на фигуре 2.

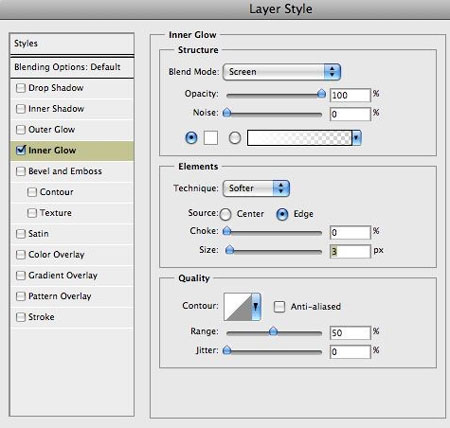
Шаг 15. Активируем слой "ОФОРМЛЕНИЕ" и кликаем на кнопку "fx" внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).

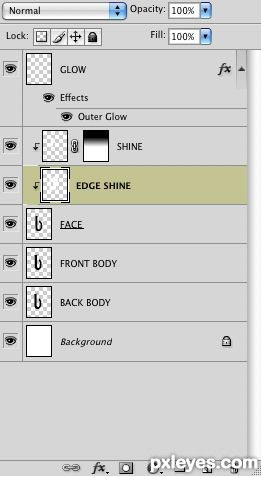
Шаг 16. Снова кликаем на кнопке "fx" и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK.
Теперь стиль слоя с внутренним свечением находится на отдельном слое.
Переименовываем его на "СВЕЧЕНИЕ КРАЕВ". Убедитесь, что ваши слои
выглядят также, как и мои.

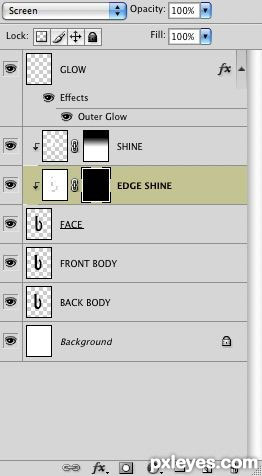
Шаг 17. Создаем слой-маску для слоя "СВЕЧЕНИЕ КРАЕВ" и жмем CTRL+I, чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.

Шаг 18. Берем кисть  (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность)
на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и
заднего планов установлены на черный и белый соответственно, если это не
так, то нажмите клавишу D. Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X.
Кликайте кистью в тех местах, в которых белая окантовка должна быть
видна. Можете также поэкспериментировать с параметрами кисти. Делайте
это только в тех местах, где есть закругленные края, и совсем немного на
жестких, как показано на фигуре ниже. Запомните, что у сияния должен
быть источник света, а так как я сделал букву немного развернутой, то
свет будет падать с левой стороны. Не делайте все углы светящимися, так
как это будет выглядеть нереалистично. (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность)
на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и
заднего планов установлены на черный и белый соответственно, если это не
так, то нажмите клавишу D. Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X.
Кликайте кистью в тех местах, в которых белая окантовка должна быть
видна. Можете также поэкспериментировать с параметрами кисти. Делайте
это только в тех местах, где есть закругленные края, и совсем немного на
жестких, как показано на фигуре ниже. Запомните, что у сияния должен
быть источник света, а так как я сделал букву немного развернутой, то
свет будет падать с левой стороны. Не делайте все углы светящимися, так
как это будет выглядеть нереалистично.

Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой "ОФОРМЛЕНИЕ", переходим File - Place
(Файл - Поместить) и выбираем любое изображение, желательно высокого
разрешения. Я использовал фото с цветами. Затем помещаем новый слой так
как показано на фигуре 2.

Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image - Adjustments - Hue/Saturation
(Изображение - Коррекция - Цветовой тон/Насыщенность) или CTRL+U.
Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK.
Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.

Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool  (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз
проведите градиентом в верхней части буквы, чтобы маска была не
полностью удалена.
(Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз
проведите градиентом в верхней части буквы, чтобы маска была не
полностью удалена.

Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал
рукописный текст с отсканированной мною книги. Импортируем его на
рабочий документ через File - Place (Файл - Поместить). Если изображение стало смарт-объектом,
растрируйте его. Располагаем изображение, как показано на фигуре 1.
Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь
необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image - Adjustments - Levels
(Изображение - Коррекция - Уровни) и передвигаем ползунок Highlights
(Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на
изображении не остануться только черный и белый, как показано на фигуре
3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.

Шаг 23. Продолжаем работать на слое с текстом.
Загружаем выделение слоя "ОФОРМЛЕНИЕ" и сжимаем его на 2 пикселя, как мы
делали это раньше через Select - Modify - Contract (Выделение - Модификация - Сжать). Затем Select - Modify - Feather (Выделение - Модификация - Растушевка), вводим 1 пиксель. Инвертируем выделение Select - Inverse (Выделение - Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE.
Выделение все еще активно, выделяем слой с изображением, которое мы
использовали для отражения (то, которое с цветами) и снова дважды жмем
DELETE. Сравниваем фигуру 1 и фигуру 2.

Шаг 24. Остальное за вами! На черном фоне буква
выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет
добавить свечения на черные области, так как сделал это я. Повторяем
Шаги 15-17, но в этот раз применяем все к слою "ТЕЛО".

Вариант переводчика:

Автор: bddesign
Переводчик: Макс Енин
|