В этом уроке я расcкажу как сделать простенькую шапку для сайта World of WarcraftС белым фоном. для этого урока нам
понадобится картинка с главным героем игры её можно взять от Сюда 1.В начале создаем новую
область с любым вашем на вкус
размером у меня будет размер
700х200
Далее переносим в Photoshop нашу картинку с героем .

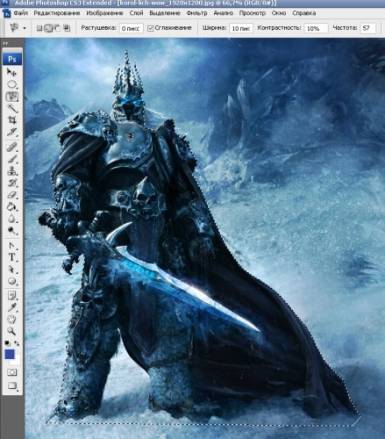
2.Переходим на слой с картинкой и выделяем нашего героя с
помощью инструмента
«магнитное лассо» 
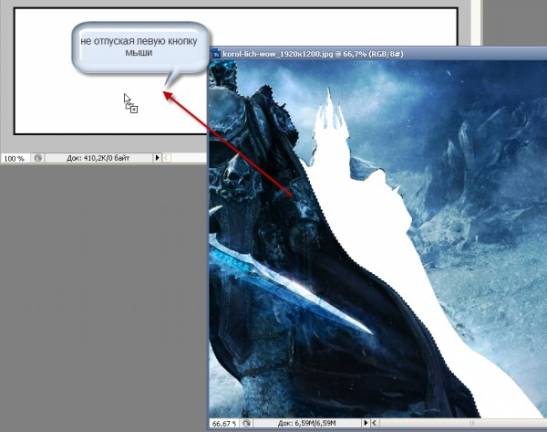
3.Теперь просто выбираем инструмент «перемещение» наводим на наше
выделение и нажав на левую кнопку мыши не отпуская переносим на наш пустой слой
заготовленный для шапки . 
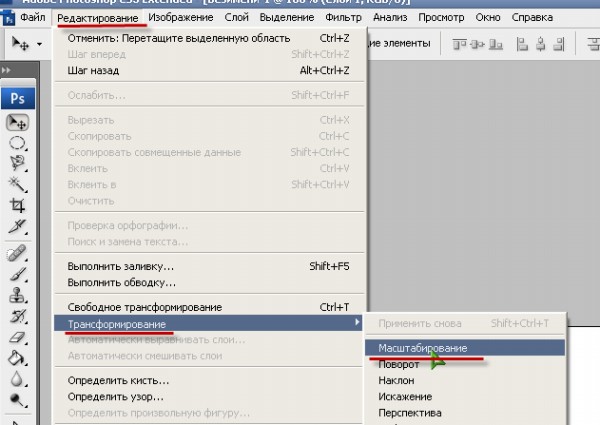
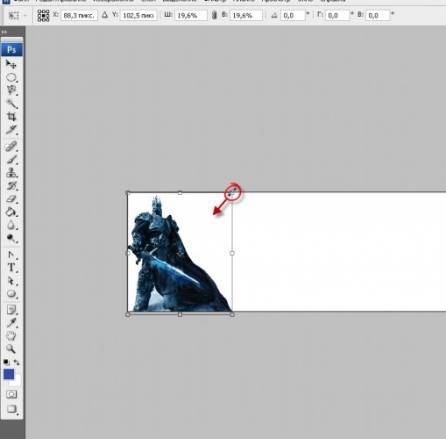
4. Далее нам нужно уменьшить
героя . Для этого Выбираем слой с нашем героем идем в
Редактирование/трансформирование/масштабирование

5.Теперь берём инструмент «перемещение» направляем курсор в
угол картинки 1-зажимам
Клавишу «Shift»
2- патом жмём левой кнопкой мыши на бутончик угла и ведем в уменьшении. При этом не отпускаем не одной из
клавиш. Уменьшаем до такого размера чтоб наш герой вместился в размер шапки.
Примечание: Клавишу «Shift»
зажимаем для того чтоб не деформировалось наше изображение. 
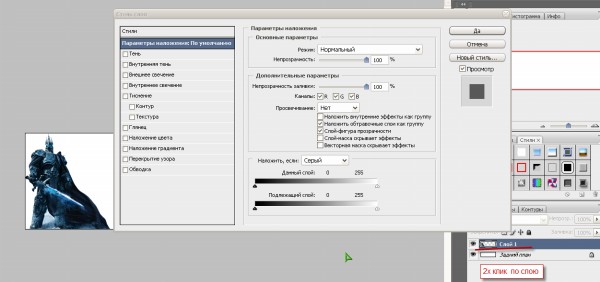
6. Теперь Будем придавать герою эффект тень . Для этого Вам нужно будет нажать 2
кликом по слою с героем. Должно вывести
окошко «стиль слоя» 
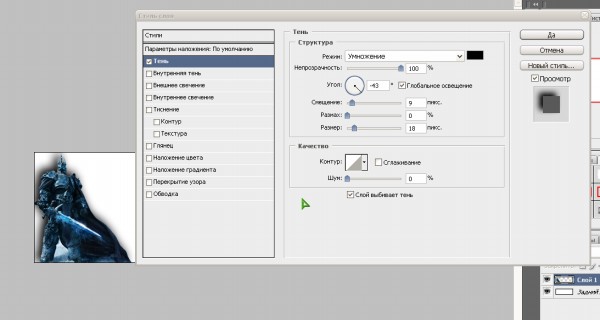
7.Теперь переходим в вкладку тень. Структура: Режим- ставим
«умножение» цвет чёрный (000000)
Непрозрачность 100%.
Угол -430 . Смещение - 9пкс.
Размах- 0%. Размер-18пиксл. Переходим теперь на «внутреннею тень» там
оставляем всё стандартно . Жмём (да) 
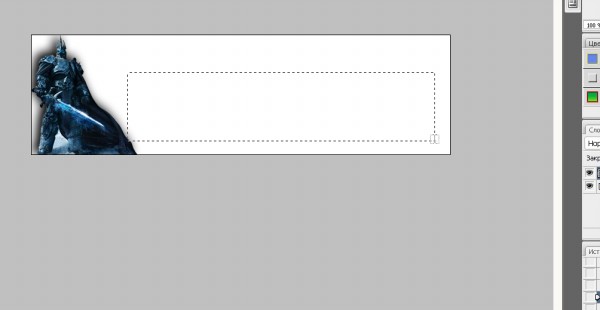
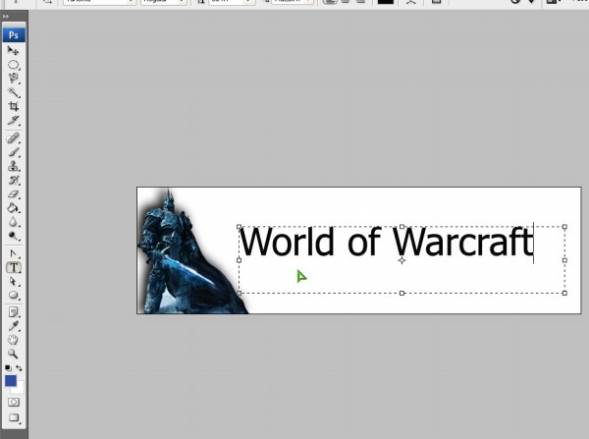
8. Теперь создаем новый слой в нём Будет содержатся наш
текст.
Выбираем новый слой.
Берём инструмент «Горизонтальный Текст» и рисуем область где будет вписывать наш текст . Далее выбераем размер ( 60пт)
И Выписываем текст «World of warcraft» цвет
текста тоже чёрный . 
9. Теперь будем придавать
тексту 3D эффект для этого нам
нужно будет скопировать наш слой с текстом.
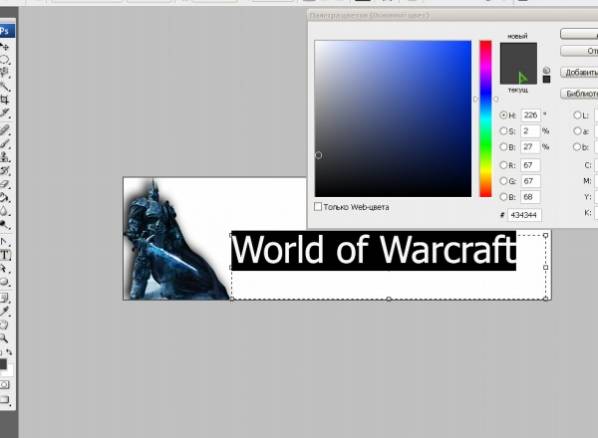
Далее выделяем текст с помощью
инструмента «горизонтальный
текст» и меняем его цвет на (
434344
). После
нажимаем (да) и наш слой с текстом переносим под низ 2-рого слоя.
Так чтоб чёрный текст был сверху, а серый с низу . 
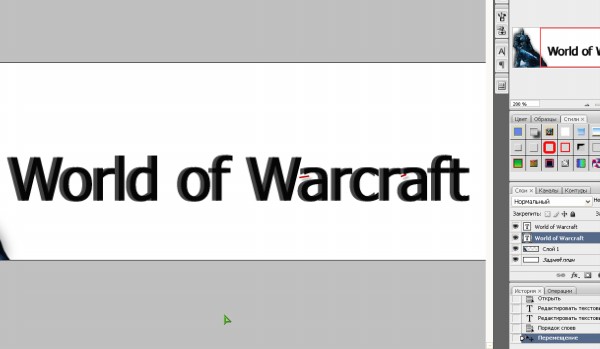
10. Так- теперь берём
выбираем наш слой с серым цветом и
выводим его на уровень с чёрным цветом , так чтоб он соприкасался с чёрным
цветом текста и между тестами не было
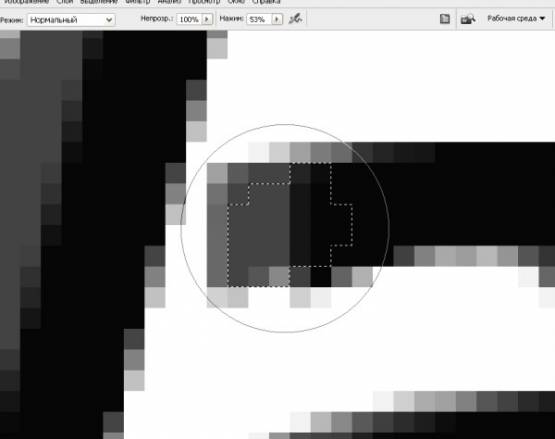
щели. Смотрим на картинки. 
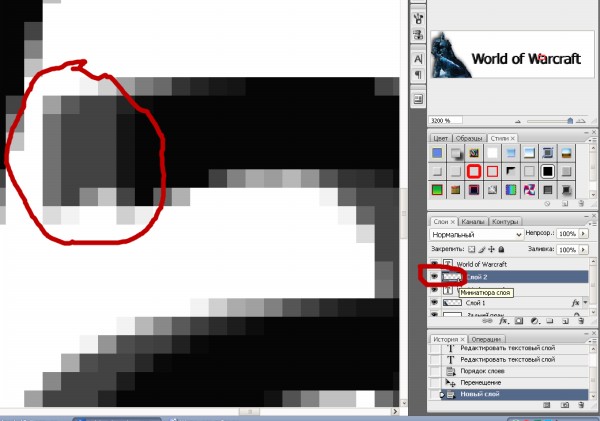
11.На картинки выше
подчёркнуты места где есть промежутки щелей . Чтоб их устранить создаём
новый слой и переносим его между двумя текстами
далее берём инструмент «кисть» с
тем же
цветом(434344) Увеличиваем
эти места до предела . 
12. Теперь берём инструмент «прямолинейное лассо» и выделяем
нашу не корректную область . Далее берем «кисть» и одним щелчком мыши нажимаем по выделенной области . Такой метод
проделываем на всех участка где заметили щели. 
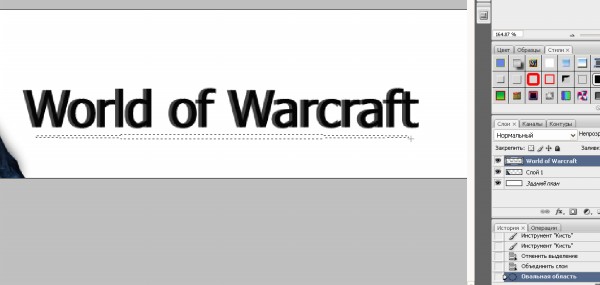
13. Теперь выделяем все слои которые относятся
к тексту и объединим их. Для этого нужно
нажав на клавишу «Ctrl» и по щёлкать по текстам они
выделятся тускло синим цветом .
Далее переходим в
слои/объединить слои готово. 
14. Ну теперь сделаем тень под текстом. Для этого нам нужно
создать новый слой и перетащить его под наш текст, взять инструмент «овальная область» и
нарисовать овал под нашим текстом 
15.Закрашиваем его чёрным цветом инструментом «заливка» и убираем выделение (Ctrl+D)
Переходим в
редактирование/трансформирование/искажение и искажаем так нашу тень
чтоб как бут-то она лежит бод текстом . Нажимаем (Enter) ввод . 
16. Ну теперь уже тут на вашу фантазию. Можете изменить
режим наложении убрать прозрачность . Исказить текст взять красивую кисть добавить под буквами и.д
Вот что получилось у меня. 
Автор: Админ (Bumik)
|