Добрый день! Сегодня мы с вами будем создавать логотип с сайта
BioThemes. Если переводить дословно – «темы про природу» , «темы о
жизни».
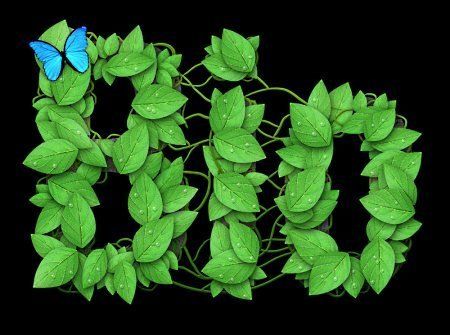
Итак, вот такая работа у нас должно получиться:

(нажмите на изображение, чтобы увеличить)
Ну что ж, начнем!
Шаг 1. Создайте новый документ, примерно 450 Х 335px. Скачайте текстуру листа с этого сайта.
(Для того, чтобы скачать правой кнопкой мыши щелкните по картинке и
выберите размер. Далее откроется новое окно с картинкой. Теперь
сохраняйте ее, как вы делаете это обычно.)
Примечание переводчика: огромное спасибо автору текстуры Caleb Kimbrough.
Откройте текстуру в фотошопе и поместите в новый слой на наш холст.
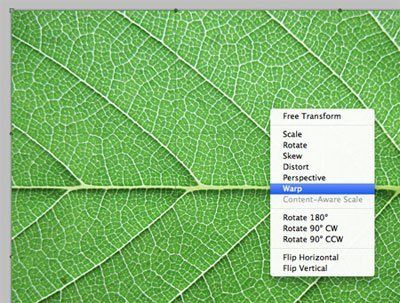
Далее, нажмите Ctrl+T, и вы переходите в режим Free Transform (Режим
свободной трансформации). Здесь мы можете подогнать текстуру по
размеру. Далее, правой кнопкой мышки щелкните по текстуре, не выходя
при этом из режима трансформации, и выберите режим Wrap (Деформация):

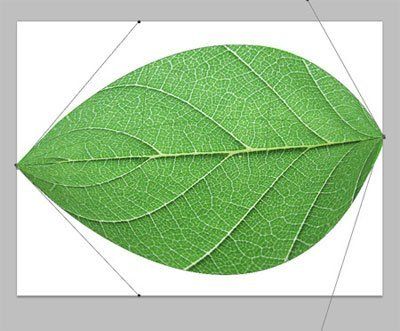
Шаг 2. …ваша задача - добиться формы листа:

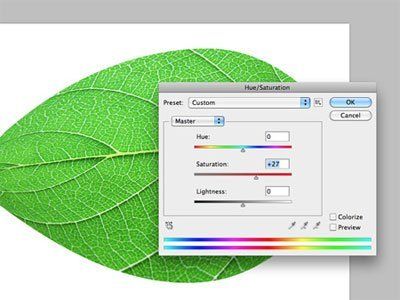
Шаг 3. Теперь выполним команду: Image-Adjustment-Hue/Saturation (Изображение – Коррекция - Цветовой тон/Насыщенность) . Выставим следующие параметры:

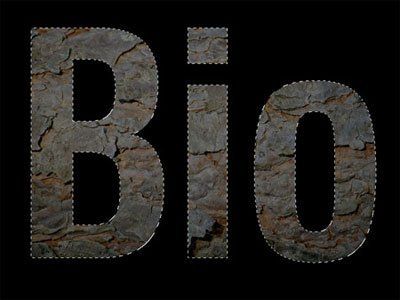
Шаг 4. Отключим на время слой с листком. Зальем фон черным цветом. И напишем текст «Bio» в новом слое. Зальем его градиентом.

Примечание переводчика: Текст
«Bio» использован в примере у автора. Вы можете написать свой текст.
Заливка градиентом делается следующим образом: двойной клик по слою с
текстом ,далее перейдите на вкладку Gradient Overlay (Наложение градиента). Там настройте параметры и нажмите ОК . У автора это градиент от зленного до темно-зеленного.
Теперь добавим тень к листку. Включаем этот слой (слой с листком) и
дважды щелкаем по нему на палитре слоев. Переходим на вкладку Drop Shadow (Падающая тень) и выставляем параметры, которые вам нравятся.
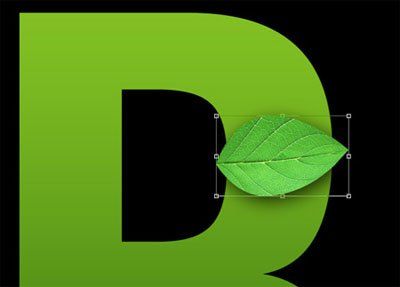
Шаг 5. Далее, начинаем копировать слой с листком,
нажимаем Ctrl+J и мы размещаем его на тексте. Так делаем до достижения
желаемого результата:

Примечание переводчика: для достижения наилучшего эффекта используйте функцию Free Transform (Свободная трансформация), а также перемещайте слои.


Шаг 6. Когда вы заполните текст примерно на 95%,то скопируйте лист еще раз, уменьшите его и вставляйте в места пропусков:

Шаг 7. Далее, используя стандартные кисти фотошопа такие веточки для каждой буквы (на новом слое):

Примечание переводчика: вы можете нарисовать как мышкой, так и использовать планшет.
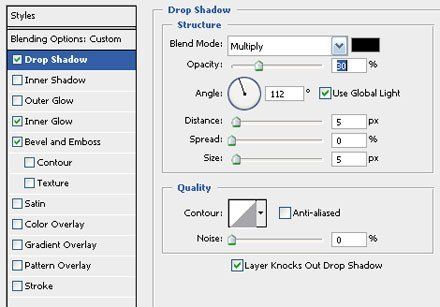
Шаг 8. Двойной щелчок по слою в палитре слоев. Применяем следующие эффекты:
Примечание переводчика: у автора
на скриншотах очень плохо видны параметры, поэтому я прилагаю свои
скриншоты, а оригинальные скриншоты вы можете посмотреть в оригинальном
переводе (см. ссылку ниже).
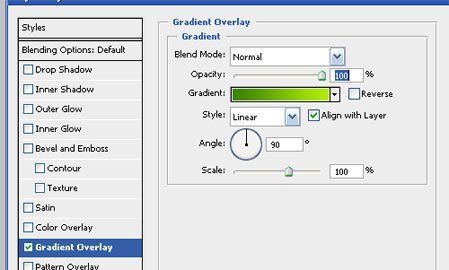
Gradient Overlay (Наложение градиента):

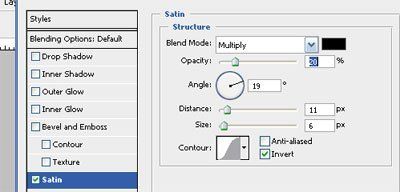
Satin (Глянец):

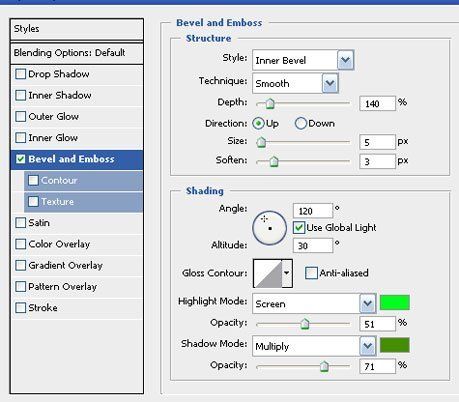
Bevel and Emboss (Тиснение и стиль):

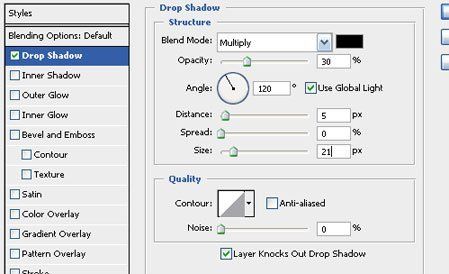
Drop Shadow (Падающая тень):

Шаг 9. Теперь советую проиграться со слоями. Добейтесь
эффекта переплетения лозы между листьями, например. Попробуйте, все
зависит от вашей фантазии.
Шаг 10. Далее создадим новый слой, поверх всех. Используя большую мягкую кисть, сделайте несколько кликов, чтобы добавить тон в отдельных местах.

Шаг 11. Opacity (Прозрачность) установите на 70%, а Blend Mode (Режим наложения) установите на Soft Light (Мягкий свет):

Шаг 12. Основной этап работы завершен. Проделайте шаги 5-11 для остальных букв (если вы этого не сделали).


Шаг 13. Найдите в Интернете интересную текстуру грязи или земли и примените к буквам вместо градиента.
Примечание переводчика: этот шаг, в принципе, необязательный, но у автора он присутствует.

Шаг 14. Финальный шаг. Добавим капли воды. Возьмите кисть и нарисуйте нечто подобное. Установите Blend Mode(Режим наложения) на Multiply (Умножение) и снизьте прозрачность:

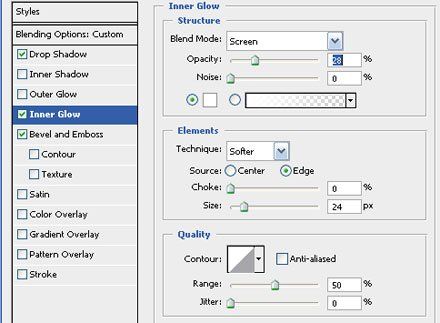
Двойной щелчок по слою с каплями. Выставляем следующие параметры:
Примечание переводчика: у автора на скриншотах очень
плохо видны параметры, поэтому я прилагаю свои скриншоты, а оригинальные
скриншоты вы можете посмотреть в оригинальном переводе (см. ссылку
ниже).
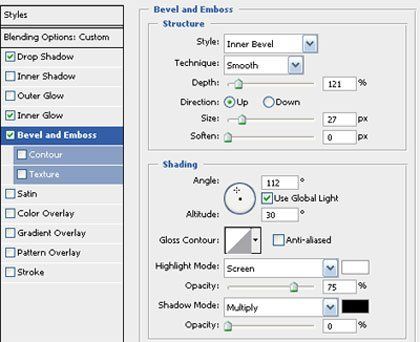
Bevel and Emboss (Тиснение и стиль):

Inner Glow (Внутреннее свечение):

Drop Shadow (Падающая тень):

При желании вы можете добавить бабочку:

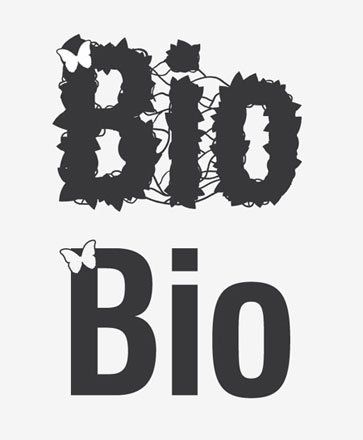
Каждый, кто создает логотипы, знает основной принцип, что логотип
должен также работать в моно-формате, или, другими словами словами быть
воспроизводимой в черно-белом формате. Сейчас мы это и сделаем.
Сгруппируйте все слои в один (кроме фона). Сtrl +клик на иконке слоя -
мы получаем его полное выделение. Заливаем его серым цветом. Вот вариант
автора:

На этом наш урок окончен.

Надеюсь, что он окажется очень полезен для вас!
Не забудьте подписать работу ;-)
Автор: Chris Spooner
Переводчик: Nevergreen
|