Создаём драматическую иллюстрацию в Фотошоп
В этом уроке я покажу вам метод, который я использовал для создания драматической композиции с метеоритом и горящим городом.
Вот превью финального результата:

(нажмите на изображение, чтобы увеличить)
Необходимые материалы:
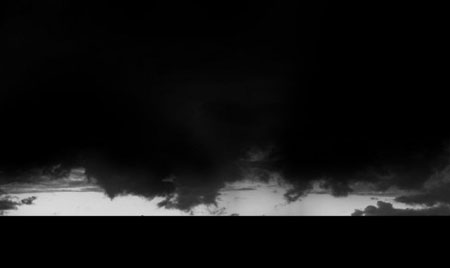
Sky
City
Rock
Dirty Brush
Шаг 1. Создаем новый документ размером 1440х900 px,
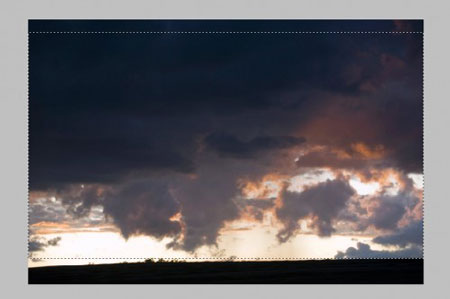
заливаем фон черным цветом. Загружаем изображение Sky в Фотошоп и
выделяем область, как показано ниже:

Копируем (CTRL+C) и вставляем (CTRL+V) выделенную область на рабочий документ, регулируем размер:

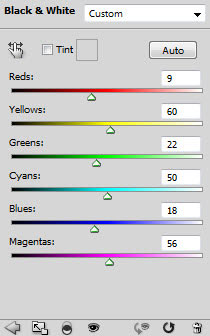
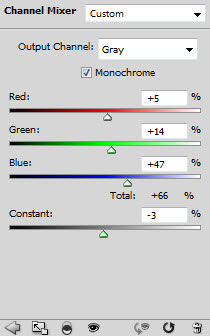
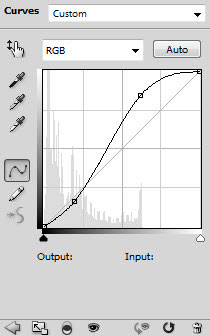
Добавляем корректирующие слои и применяем к каждому обтравочную маску (CTRL+ALT+G):
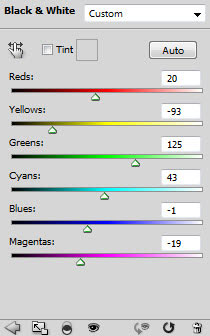
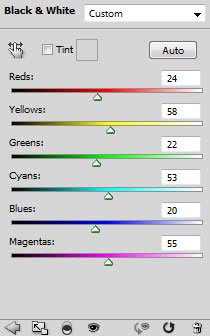
Black&White (Черно-белый)

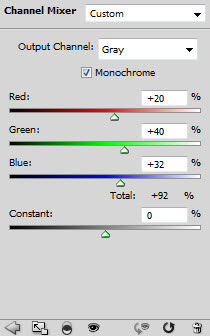
Channel Mixer (Смеситель каналов)

Curves (Кривые)

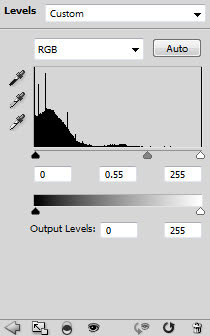
Levels (Уровни)

Стираем верхнюю часть неба и получаем следующий результат:

Шаг 2. Загружаем фото города в Фотошоп, вырезаем город, как показано ниже (используем Quick Selection Tool (Быстрое выделение)):

Вставляем город на рабочий документ, регулируем размер:

Добавляем для слоя с городом корректирующие слои с обтравочной маской (CTRL+ALT+G):
Black&White (Черно-белый)

Channel Mixer (Смеситель каналов)

Levels (Уровни)

Корректируем слой-маску для Levels (Уровни):

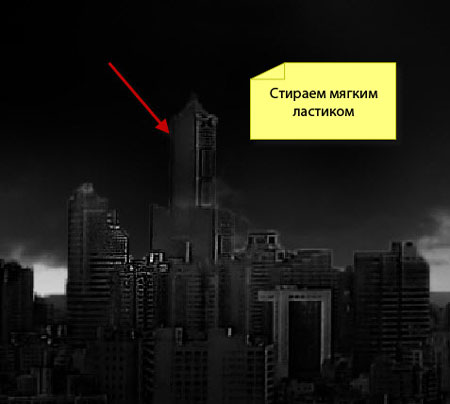
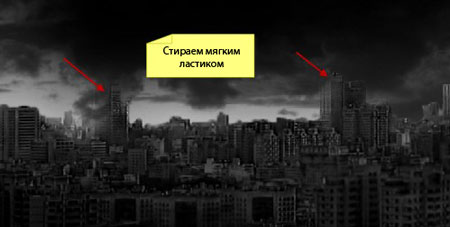
Используем маленький мягкий ластик  (E), чтобы стереть часть высоких зданий, как показано ниже (это необходимо, чтобы в дальнейшем создать эффект горящего здания): (E), чтобы стереть часть высоких зданий, как показано ниже (это необходимо, чтобы в дальнейшем создать эффект горящего здания):
Небоскреб 1

Небоскреб 2 и Небоскреб 3

Получаем вот такой результат:

Шаг 3. Я решил снова воспользоваться изображением
неба, чтобы заполнить пустое пространство в верхней части документа.
Копируем (CTRL+C) и вставляем (CTRL+V) небо на наш рабочий документ:

Уменьшаем Opacity (Непрозрачность) слоя с небом примерно до 50%:

Black&White (Черно-белый)

Channel Mixer (Смеситель каналов)

Curves (Кривые)

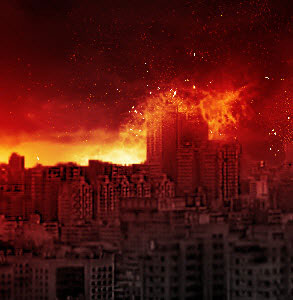
Результат:

Шаг 4. Загружаем изображение с камнями в Фотошоп, выделяем один камень - мы будем использовать его для создания метеорита:

Вставляем камень на рабочий документ, увеличиваем резкость с помощью фильтра Filter - Sharpen - Sharpen (Фильтр - Резкость - Резкость):

Стираем края камня мягким ластиком  (E): (E):

Для удобства я добавил слой-маску для камня - комбинируем мягкий ластик и гранж-кисть.

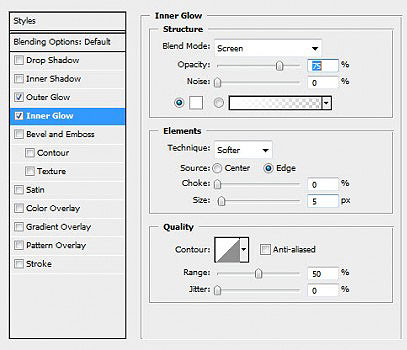
Применяем стили слоя для камня:
Outer Glow (Внешнее свечение)

Inner Glow (Внутреннее свечение)

И получаем вот такой результат:

Шаг 5. Мы почти закончили. Дополним изображение,
добавив немного облаков вокруг метеорита. Искажаем/деформируем облака,
чтобы получить хвост метеорита (если у вас возникли проблемы с
днформацией облаков, посмотрите этот урок

Вы также можете добавить несколько мелких камней, используем описанную выше технику:

Теперь вы можете визуализировать облака с помощью фильтра Filter - Render - Clouds (Фильтр - Рендеринг - Визуализация), или используем кисти (регулируем их размер), чтобы нарисовать облака/дым ЗА(!) небоскребами:

Рисуем частицы с помощью Dirt Brush:

Также добавляем перекрытие облаками на небоскребы:

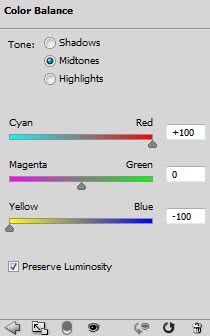
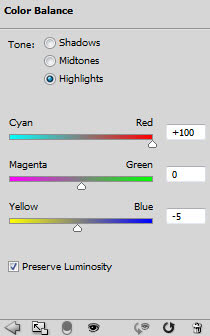
Добавляем корректирующий слой Color Balance (Цветовой баланс) над всеми предыдущими слоями:



Добавляем слой-маску для корректирующего слоя, чтобы увеличить глубину изображения (нам не нужно, чтобы все изображение было красным!):

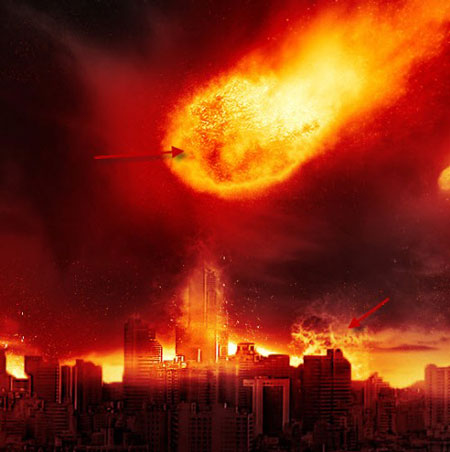
После добавления корректирующего слоя, вы должны увидеть, что дым и облака, которые мы добавляли раньше, превратились в огонь:

Также ярко-красным стал метеорит:

И вот финальный результат:

Автор: PSDVault.com
Переводчик: Макс Енин
|